はじめまして。デザイナーの藤井(理)です。
現在、ジモティーでは様々なページやUIの改修・制作などを同時に取り組んでおり、デザイン制作をする中でクオリティはもちろんのことやはり、スピード感も重視されます。
そんな中、私がデザイン制作をクオリティを意識しつつ・効率よく素早く完了させるために日々、よく使用しているデザインツールがSketchになります。
 Sketch · Design, collaborate, prototype and handoff
Sketch · Design, collaborate, prototype and handoff
Sketch自体はUIもシンプルで使い方もで簡単に利用できるため、デザイナー以外にも利用されている人は多いと思います。 そんなSketchでデザイン制作が捗るプラグイン3つご紹介させて頂きたいと思います。
Sketchプラグイン3つご紹介
数多くのプラグインが用意されている中でより、制作が捗ると感じたプラグインご紹介させて頂きます。
1.「Sketch Guides」
手作業でガイド引くを手間を省けるプラグイン
 https://celynxie.com/sources/sketchguides.html
https://celynxie.com/sources/sketchguides.html
オブジェクトに対して上下左右の中央を自動で簡単にガイドを引くことができます。 デザインをする中で必ずと言って良いほど行う作業の一つでもあるため少しでも負担を軽減できるのはいいですね。
2. 「Craft」
プロトタイプで有名InVisionから出ている多機能プラグイン
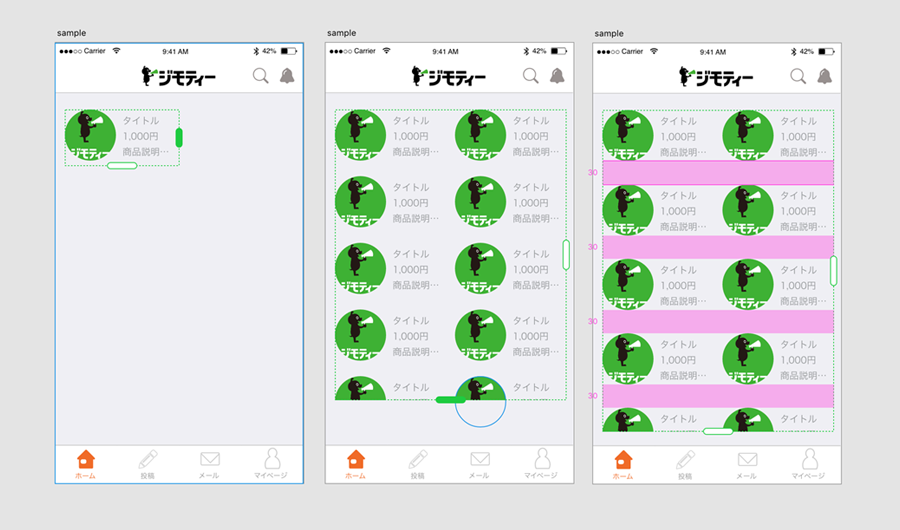
※Craftの機能の中の「Duplicate」を使用

https://www.invisionapp.com/craft
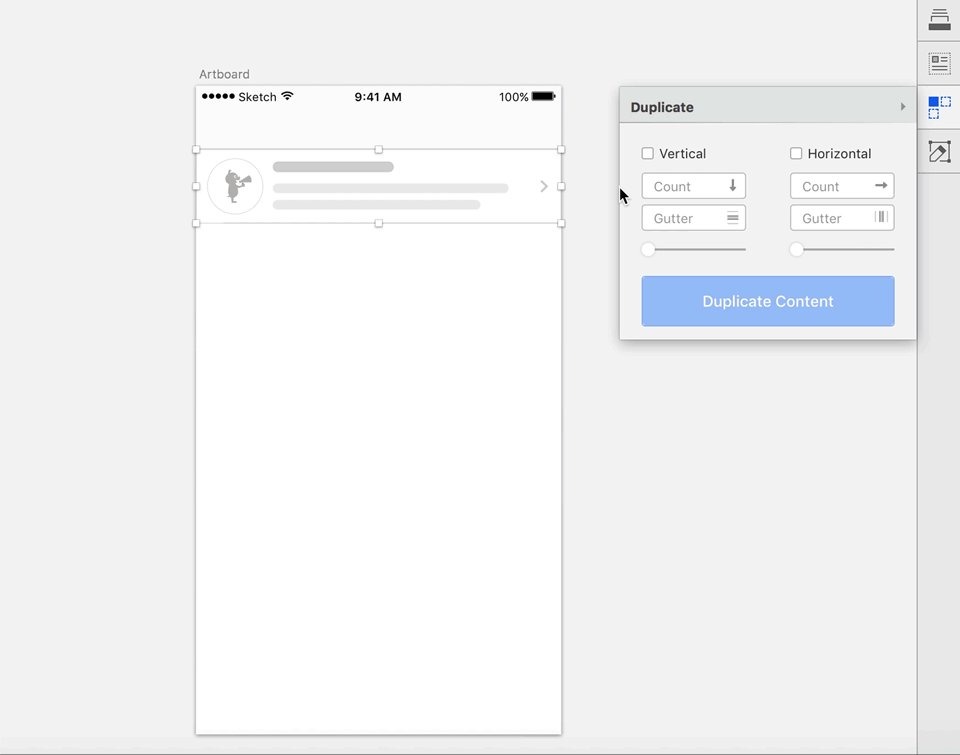
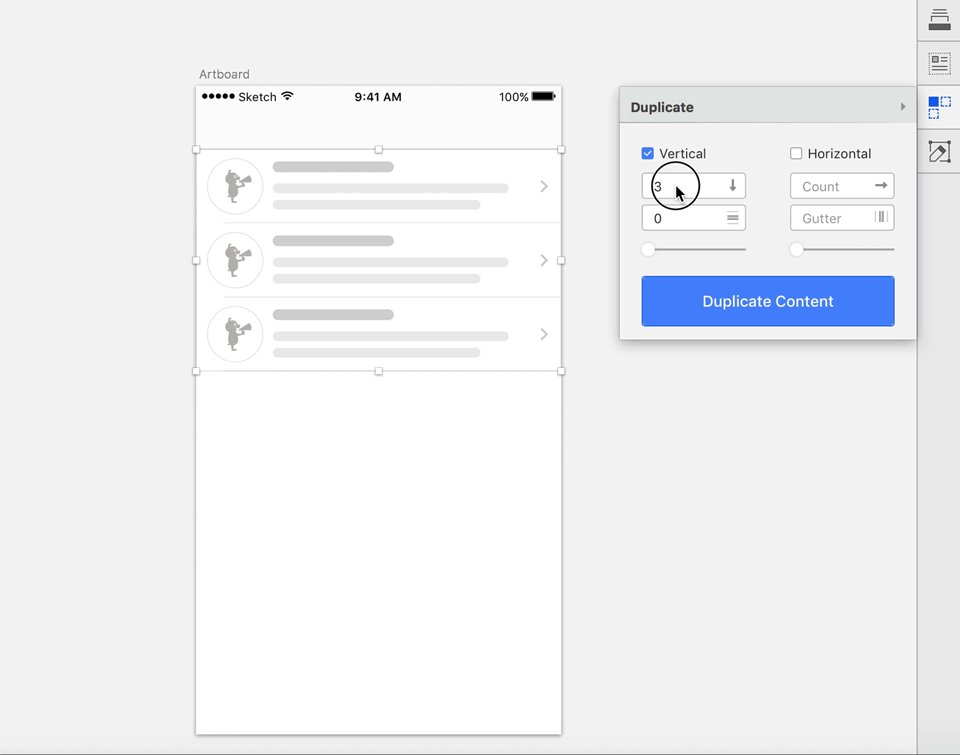
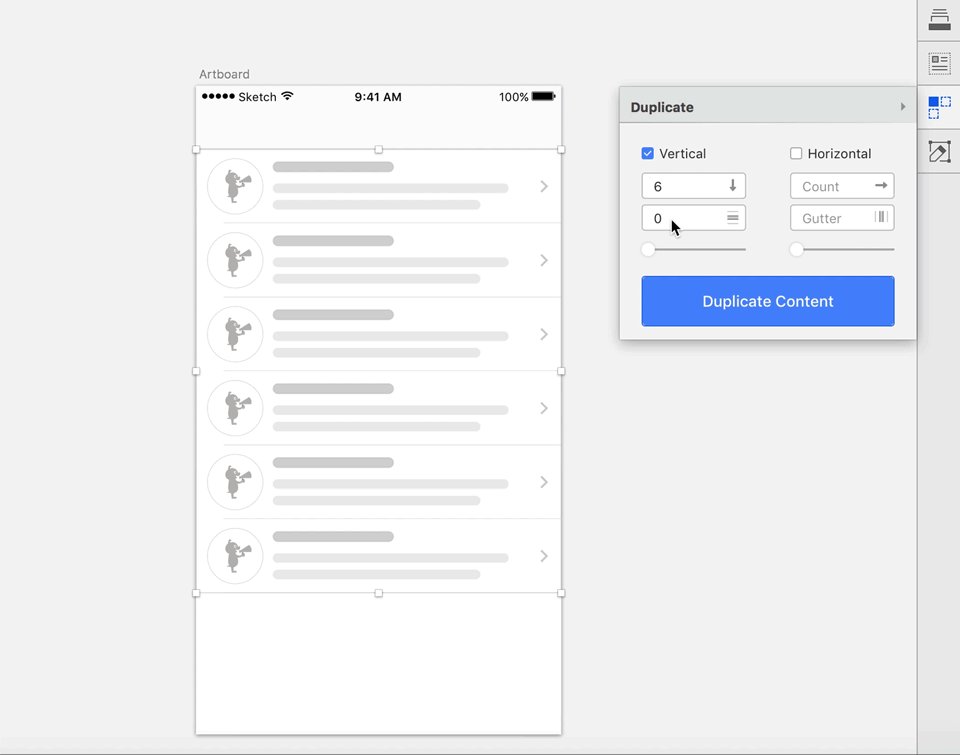
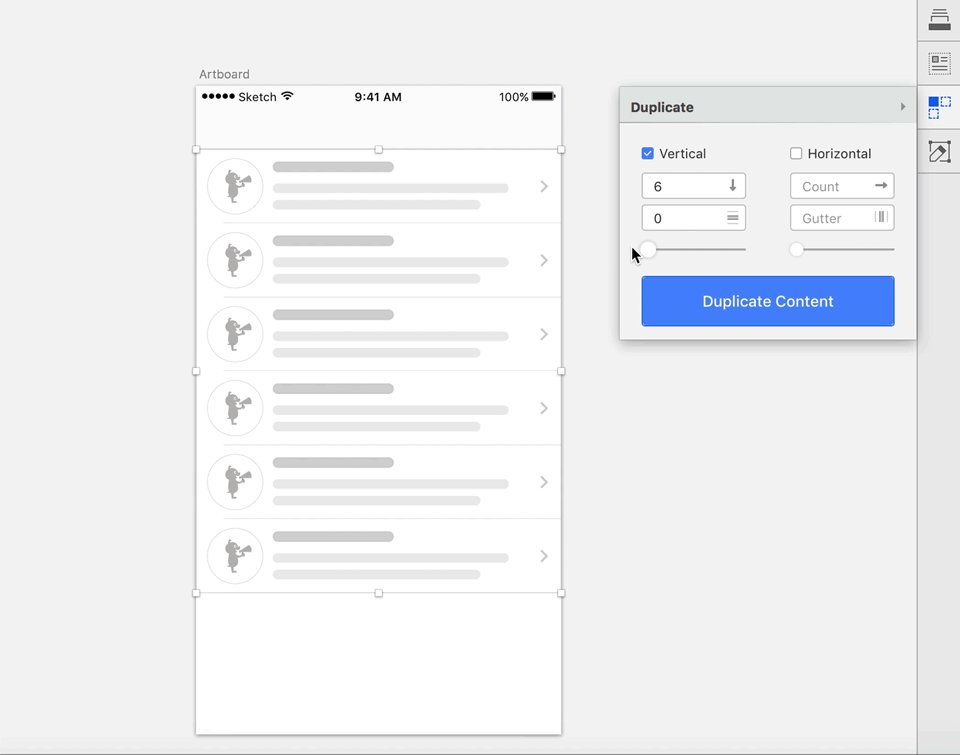
いくつかの機能を持ち合わせている中の一つ「Duplicate」はデザイン要素を複製でき、要素を垂直・水平にピクセル単位で正確に複製することができて繰り返しの作業がとても楽に出来ます。リストの制作の際などで時間短縮も出来、とても便利です。 その他にもCraftにはダミーテキストや写真を入れられる便利なプラグインなどがいくつか用意されてますので色々な場面でとても便利です。
3. 「Sketch Measure」
実装に必要な情報を自動で書き込んでくれるプラグイン
 https://github.com/utom/sketch-measure
https://github.com/utom/sketch-measure
オブジェクトのサイズ・余白・距離・スタイルなど実装に必要になる情報を生成してくれるプラグイン。アートボードをエクスポートすることでワンクリックでHTMLページを自動的に生成しオフラインでCSSスタイルなどの実装に必要なデザイン詳細を見ることができます。エンジニアとの様々なやりとりの効率化出来るので、デザイナーとエンジニア間のやりとりでのプロセスの改善に期待大です。
まとめ
日々の業務の中で小さなことではありますが、何気なくやっていることや完了後に振り返ってみると地味に時間がかかってしまっているような作業(オブジェクト複製作業だったりetc..)を効率化することで当初、予定していた工数見積もりよりも早く終わらせることも出来たりもした案件もありました。
今回は3つのみの紹介ですが、他にも様々な高品質なプラグインがあるので用途などに応じて、今後もプラグインを追加してみてより効率よくデザイン制作を進め、より良いプロダクトを世に出していきたいと思います。
弊社では一緒にプロダクトを改善していただける仲間を探しています!
こちらでお気軽にお声がけください!

 進行中のスプリントが表示されている画面で、進行中のタスクはそれぞれ誰が担当しているのか一目瞭然!
進行中のスプリントが表示されている画面で、進行中のタスクはそれぞれ誰が担当しているのか一目瞭然! 進行中のスプリントでメンバーがどのようなアサイン状況か一覧できるのでスプリントにどれだけタスクを入れられるか判断しやすくなりました
進行中のスプリントでメンバーがどのようなアサイン状況か一覧できるのでスプリントにどれだけタスクを入れられるか判断しやすくなりました 各エピックへ関連づけられたタスクを、エピック毎に把握しやすくなり手薄になっている観点や今後の施策立案の適正さの維持に役立っています
各エピックへ関連づけられたタスクを、エピック毎に把握しやすくなり手薄になっている観点や今後の施策立案の適正さの維持に役立っています